最近想自己做个导航网站,不过怠惰的我肯定是不想自己手敲代码开发,当然是想搞个开箱即用的项目,快速生成一个小网站。这两天发现了一个项目,它可以快速的将收藏夹里的网址导出,然后快速生成一个在线的网站。这个项目就是 pintree。
项目简介
Pintree 是一个开源项目,旨在将浏览器书签转换为导航网站。只需几个简单的步骤,就可以将书签转变为美观且用户友好的导航页面。
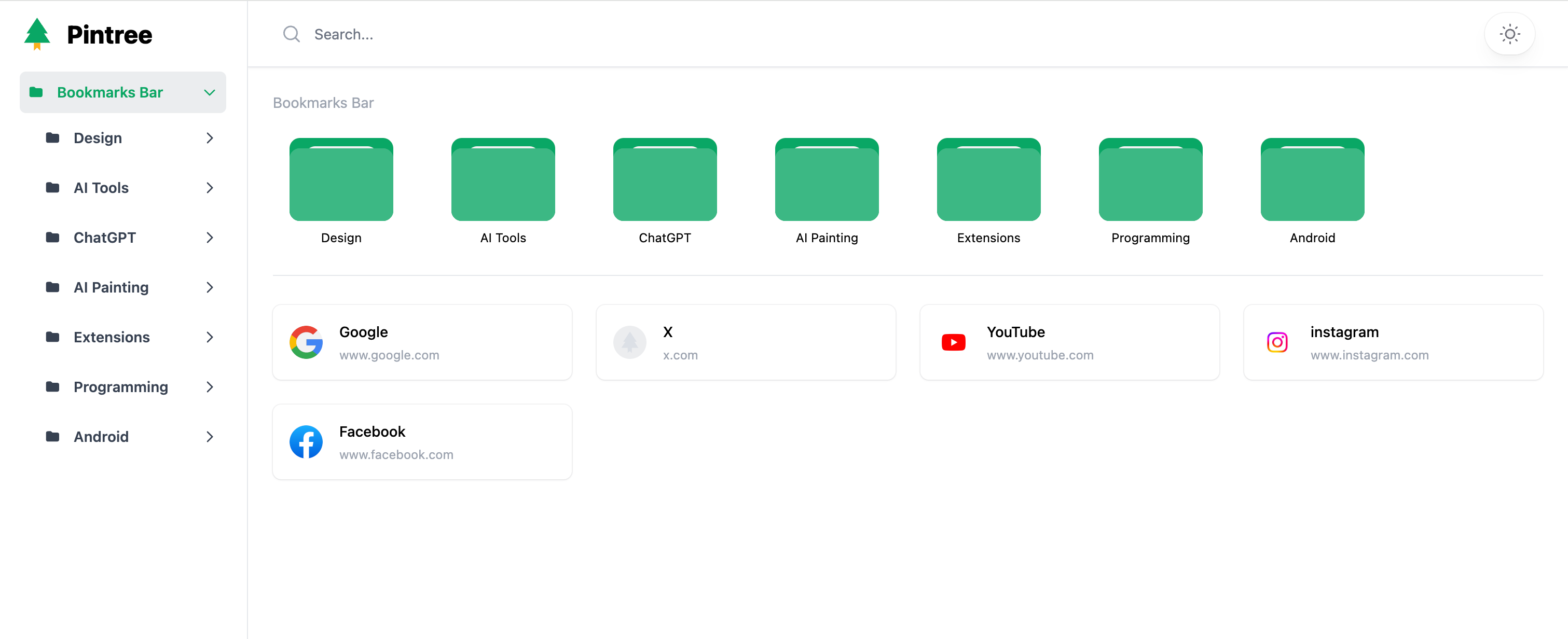
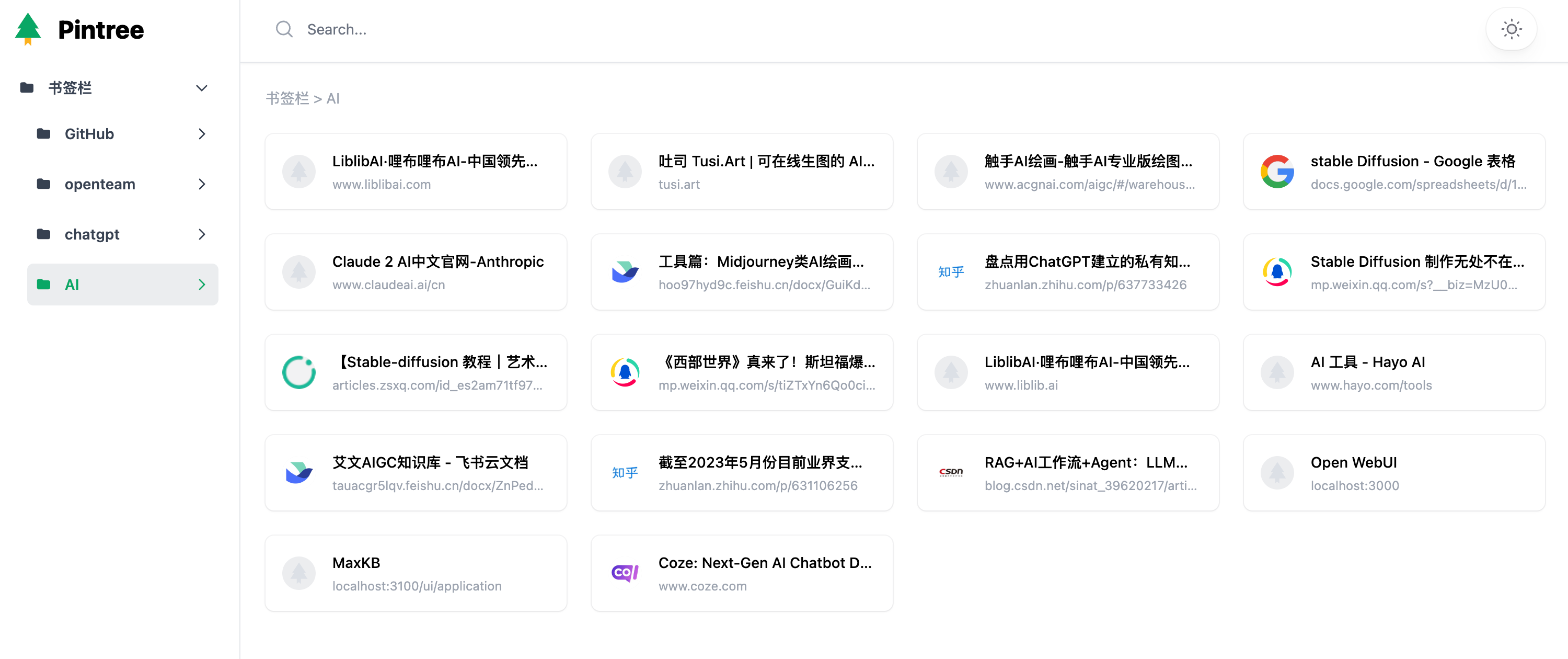
Pintree 的界面如下:

怎么样,是不是很简洁,对来说其实很够用了
项目部署
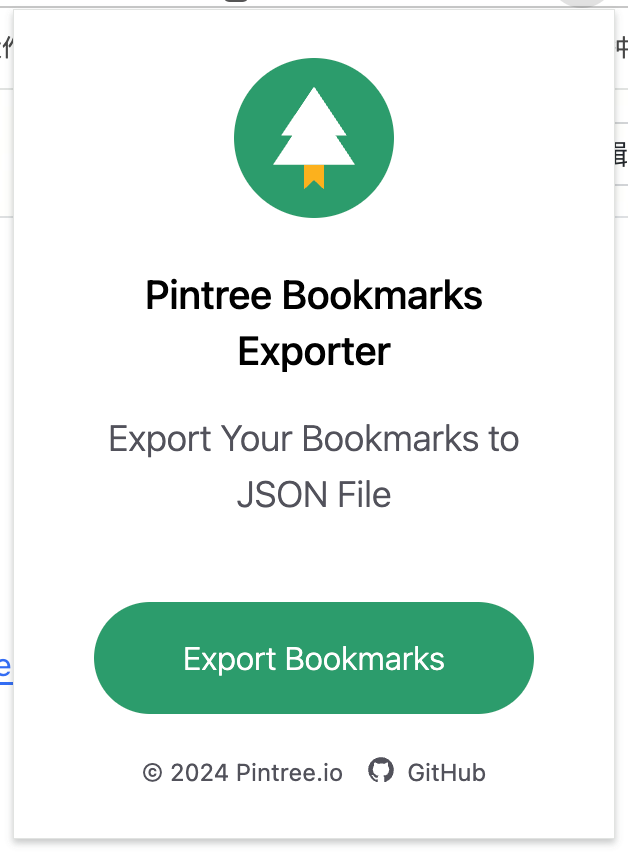
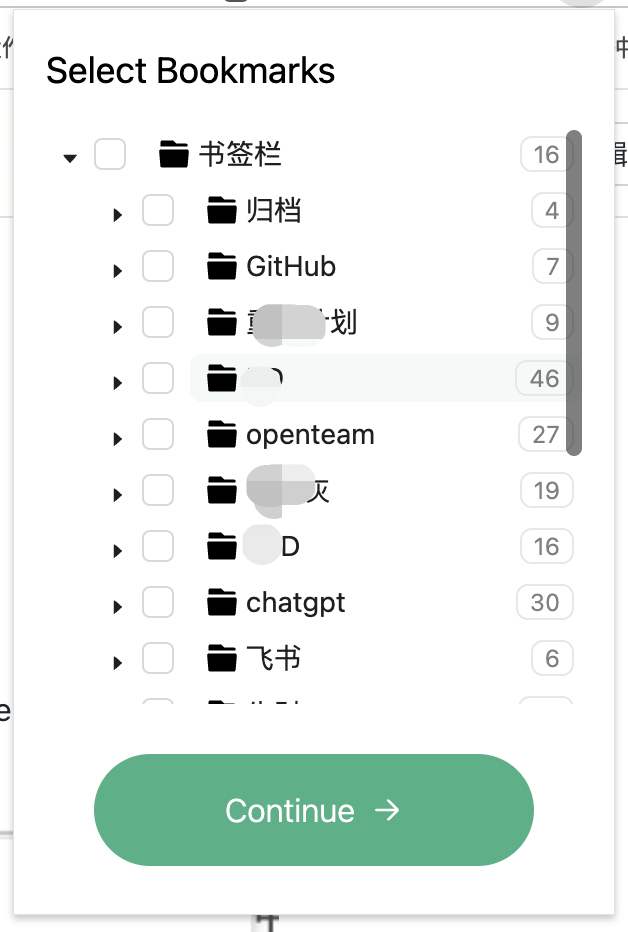
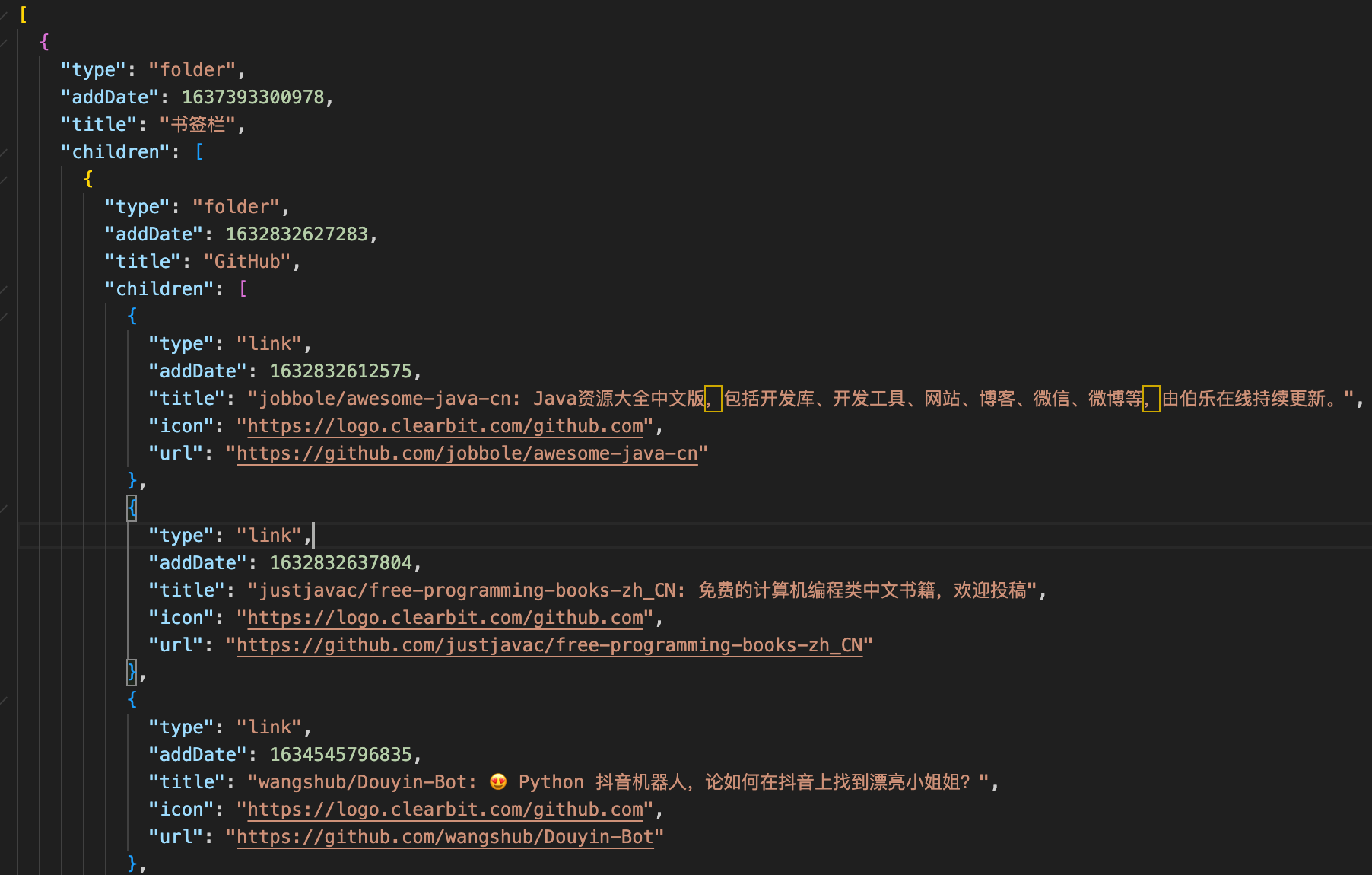
首先,我们需要将收藏夹的链接导出为 JSON 文件。安装 Pintree Bookmarks Exporter 浏览器插件,点击 Export Bookmarks,选择书签栏里的文件夹,点击 continue 后便可以下载导出的 JSON 文件。


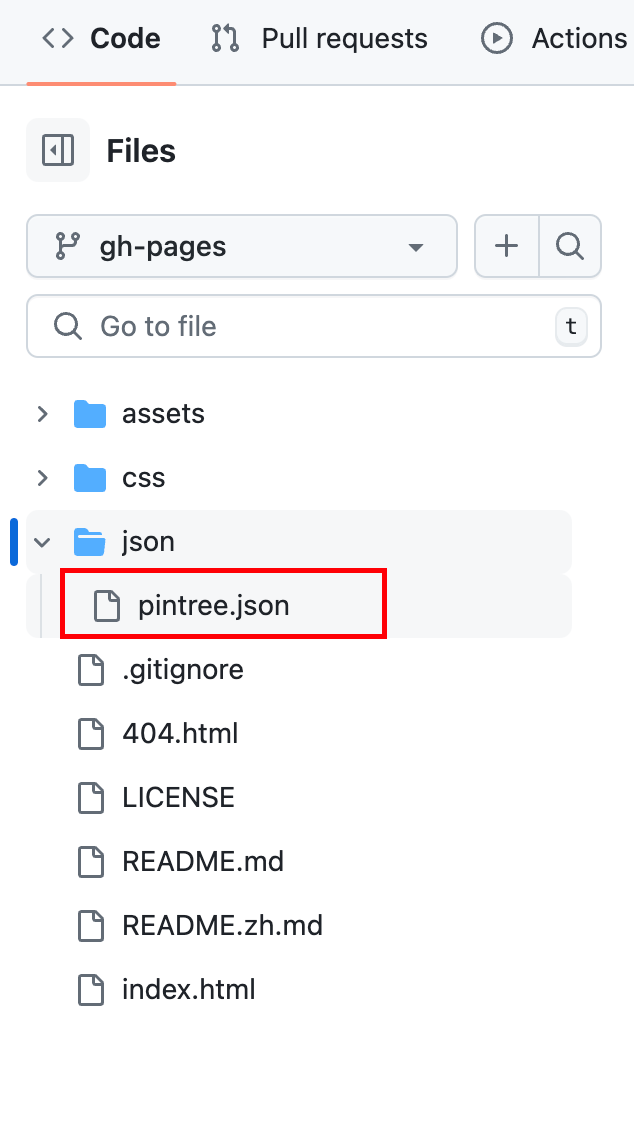
之后我们 fork Pintree 项目,将刚才导出的 JSON 文件替换到刚才 fork 的代码仓库中。

最后,我们启用 GitHub 页面功能。在你的 pintree 仓库页面中,点击“Settings”(设置)。 找到“Pages”选项。 在“Source”下拉菜单中,选择“gh-pages”分支,然后点击“Save”(保存)。 几分钟后,你的静态网站将会在 https://yourusername.github.io/pintree 上可用,当然要替换“yourusername”。

总结
虽然 Pintree 是用于将收藏夹中的链接生成为导航网站的项目,但是实质上,我们可以通过编辑它导出的 JSON 文件,来自定义导航网站的链接和图标。

所以其实还是个可以比较灵活定制的项目啦,感兴趣的朋友们可以去试试哈。
项目地址:https://github.com/Pintree-io/pintree
彩蛋时间
走过路过不要错过,为大家准备了一份idea破解工具,感兴趣的朋友可以看看哈:最新idea破解



评论区